2010.03.20
TEMPフォルダの「Perflib_Perfdata_***」
今やテラバイト級のHDDも増えてきている世の中、そんなにゴミファイルを気にするほどのものでもない。
けれど、昔々の極小容量なHDD時代を過ごしているがゆえに、ついつい「要らないファイルはザクザク削除!」をモットーとして「ごみ箱」を空っぽにしてしまう。
(実はそれ以前に「Ctrl+Delete」で「ごみ箱」を経由しないで削除する方が多いんだけどw)
あとはTEMPフォルダの中身もザクザクと削除。
キャッシュファイルもザクザク以下略。
ところで、新しいパソコンを1台セットしたので、あれこれやってたら気付けばTEMPフォルダに「Perflib_Perfdata_***」っていうDATファイルが山ほど出来てた。
なんじゃこりゃ。
まぁとりあえずTEMPにあるんだから一時ファイルだろうし、削除してしまえってやってみたら2つが消せずに残る。
曰く、
Perflib_Perfdata_*** を削除できません。ほかの人またはプログラムによって使用されています。
ファイルを使用している可能性があるプログラムを全て閉じてから、やり直して下さい。
だそうだ。
ほかの人って私しか使ってねーw
だから「何かのプログラム」が使ってるんだろうな。
セキュリティ関係のソフトを始め、常駐しているものは多い。
さて、「Perflib_Perfdata_***」を握っているのはどーれだ。
もしも特定のソフトならGoogleで調べればすぐに出て来るはず。
てことで「Perflib_Perfdata_」で検索。
山ほどヒット。(^^;
そうか。みんな気になってるのね。
その中で見つけたのがここ。
↓
「Perflib_Perfdata_***.dat」を削除したいのに削除できない人へ朗報! – たぶん,okamotoyの日記です.
「Perflib_Perfdata_」の後の英数字は16進数表記のプロセスIDか!
タスクマネージャで見る場合は10進数にすれば良いのね。
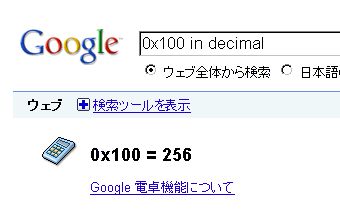
ここで16進数→10進数の計算だけど自分で計算する必要は無し。(^^)b
例えば16進数の「100」は10進数でいくらかと計算したければ、Googleで「0x100 in decimal」と入力して検索すれば「256」と出て来るよ。

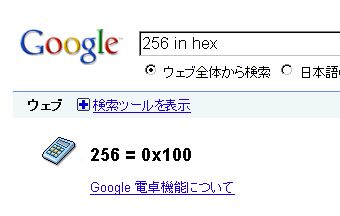
逆に10進数の「256」は16進数でいくらかという場合は、「256 in hex」とすると「0×100」と出て来る。

Googleの電卓機能は他にもいろいろ面白くて、例えば「1ドルを円で」とか「1カップをccで」とかいろいろ出来るw
あれこれ試してちょー♪
って話がそれたけれど、削除出来なかった「Perflib_Perfdata_***」の正体を突き止めるべく「Ctrl+Alt+Delete」でタスクマネージャを立ち上げてみた。
タスクマネージャでのデフォルトだとプロセスID(PID)の列は出てこないから、メニューバーの[表示]→[列の選択]で、「PID(プロセスID)」にチェックを入れてOKボタン。
これでPIDの列が出来るので、これで先ほど調べた「『***』の英数字を10進数に直した数字」を見てみる。
(例えば「Perflib_Perfdata_100」だったらPIDが256のところを見ればいいということ。)
うちで残った2つの「Perflib_Perfdata_」のひとつはDiskeeperのサービスが使ってるっぽい。
とりあえずこれはそのままにしておく。
もう一つはJava Quick Starter(JQS)。
これはこっちの説明をどぞ。
↓
Java Quick Starter (JQS) とは ?JQS を実行する利点は何ですか ?
こちらを試しに一度止めてみることにする。
すると、おおお、TEMPフォルダからひとつ「Perflib_Perfdata_***」が消えたわー。
「Perflib_Perfdata_***」は一つ16KBで些細なものなので放置でも構わないのだけれど、やっぱり「なんでこのファイルは消えずに残っているのか」というのが判らないのって気になるんだよねw
ってことで「Perflib_Perfdata_***」の正体を突き止める方法が分かってすっきり。(^^)b
Windowsも奥が深いっす。
まだまだ勉強せねばですな。(≧▽≦)ノシ
※ 動いているプロセスによっては止めちゃいけないものもあるので、絶対大丈夫って自信が無い場合は何もしないのが吉。(^^;
止める場合は自己責任でお願いします。